Clicks to captivate the clique
Luxury watch buying study for Tata CLiQ

My Role
UX design intern: Research, synthesis, UX & UI design
Timeline
12 - 16
weeks
Team
Aarti / Lead Product Designer
Udit / Chief Product Manager
Platform
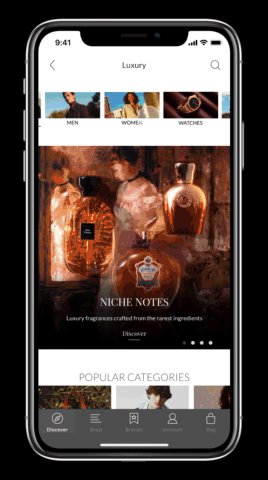
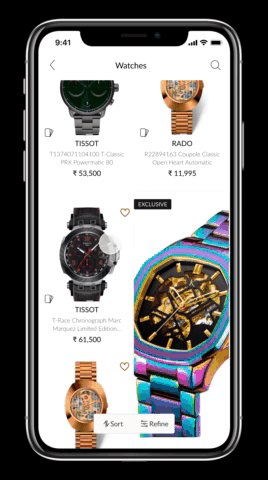
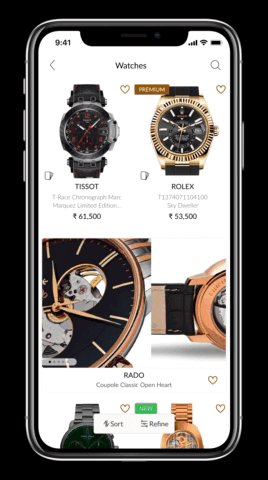
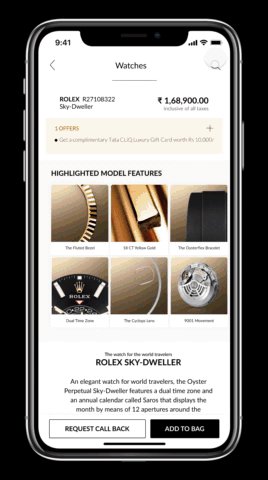
TATA CLiQ luxury
shopping app
Context
Extensive qualitative and generative research was done in the form of one on one interviews with 10-12 luxury watch enthusiasts to better understand their needs and wants. The research done was then analysed and synthesised into a report summarising the key insights and the ideas generated.
Furthermore, a stakeholder presentation was prepared using data visualisation techniques to communicate the most important discoveries
Goals
-
To deepen our understanding of the user’s mental model during their watch buying journey
-
Identify opportunities to improve the experience of purchasing a watch online
-
Bridge the gap between online and offline shopping
-
Compiling a wealth of data and organizing it in an orderly fashion to provide enough context to the stakeholders for understanding the research output


Process
Who we interviewed
USER INTERVIEWS & ARCHETYPES THAT EMERGED



Analysis
PERSONAS AND KEY INSIGHTS









01
Value of Storytelling
People connect with the watch and brand story. Watches are seen as conversation starters and there is a good story behind every exclusive watch which tends to push the customers to purchase



02
360 VIP Treatment
Luxury watch enthusiasts are used to exclusive VIP treatment at the hands of store managers. There is a need to provide the same immersive, special treatment online to retain them
03
Opportunity to educate
Watch buyers look for tools and resources to expand their own knowledge and network. Including features to involve and include them in an enabling way will encourage them more


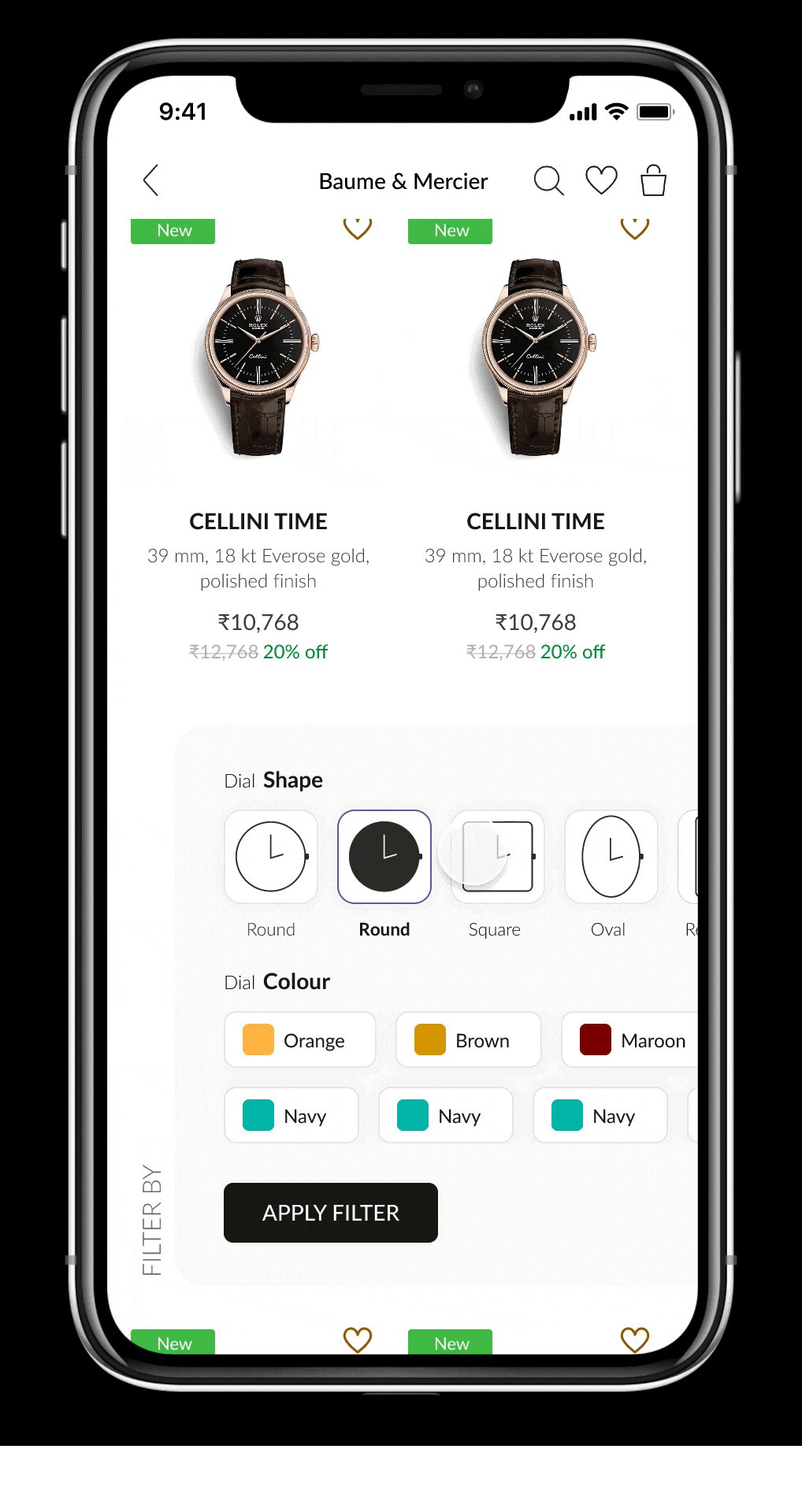
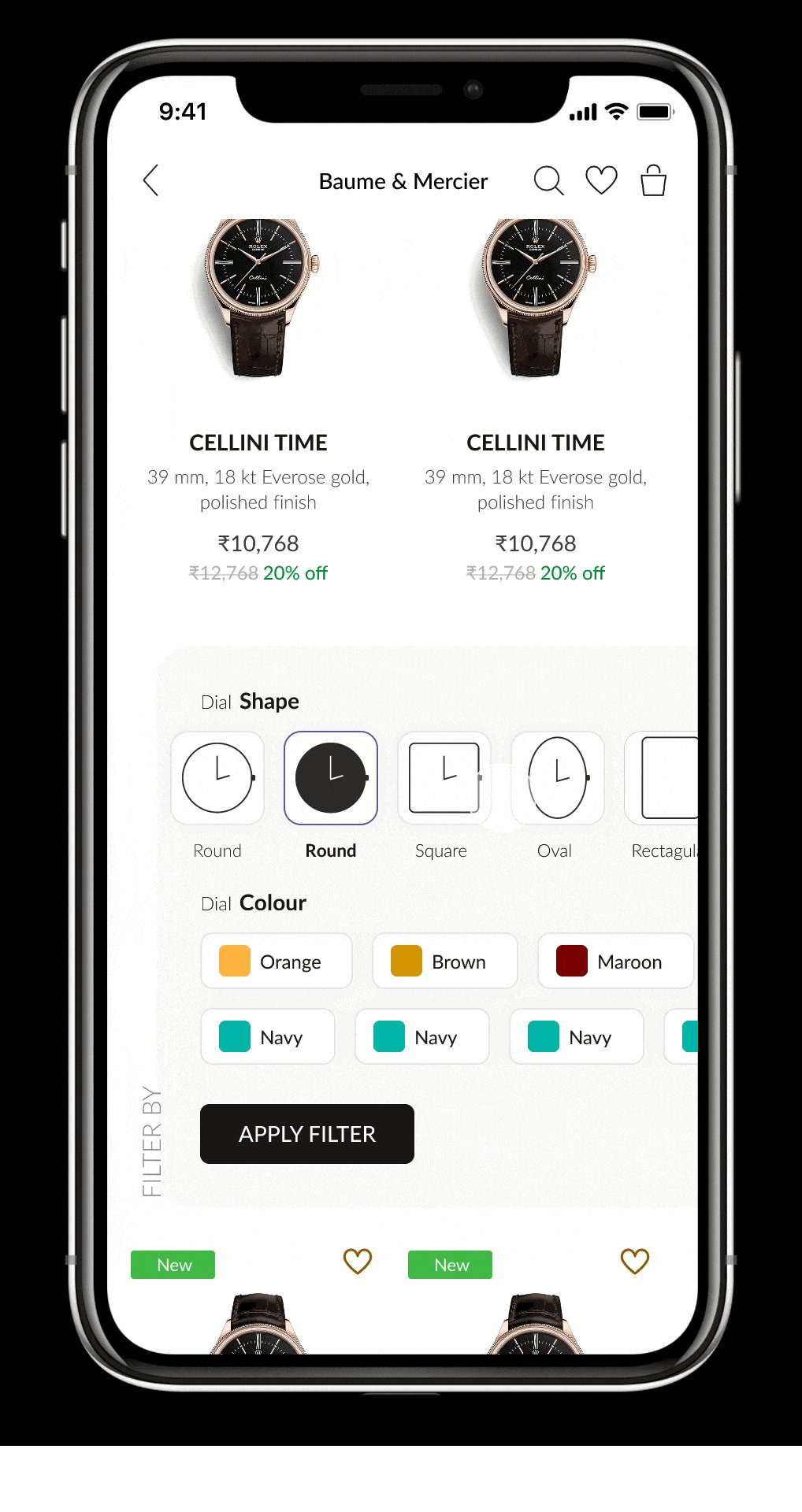
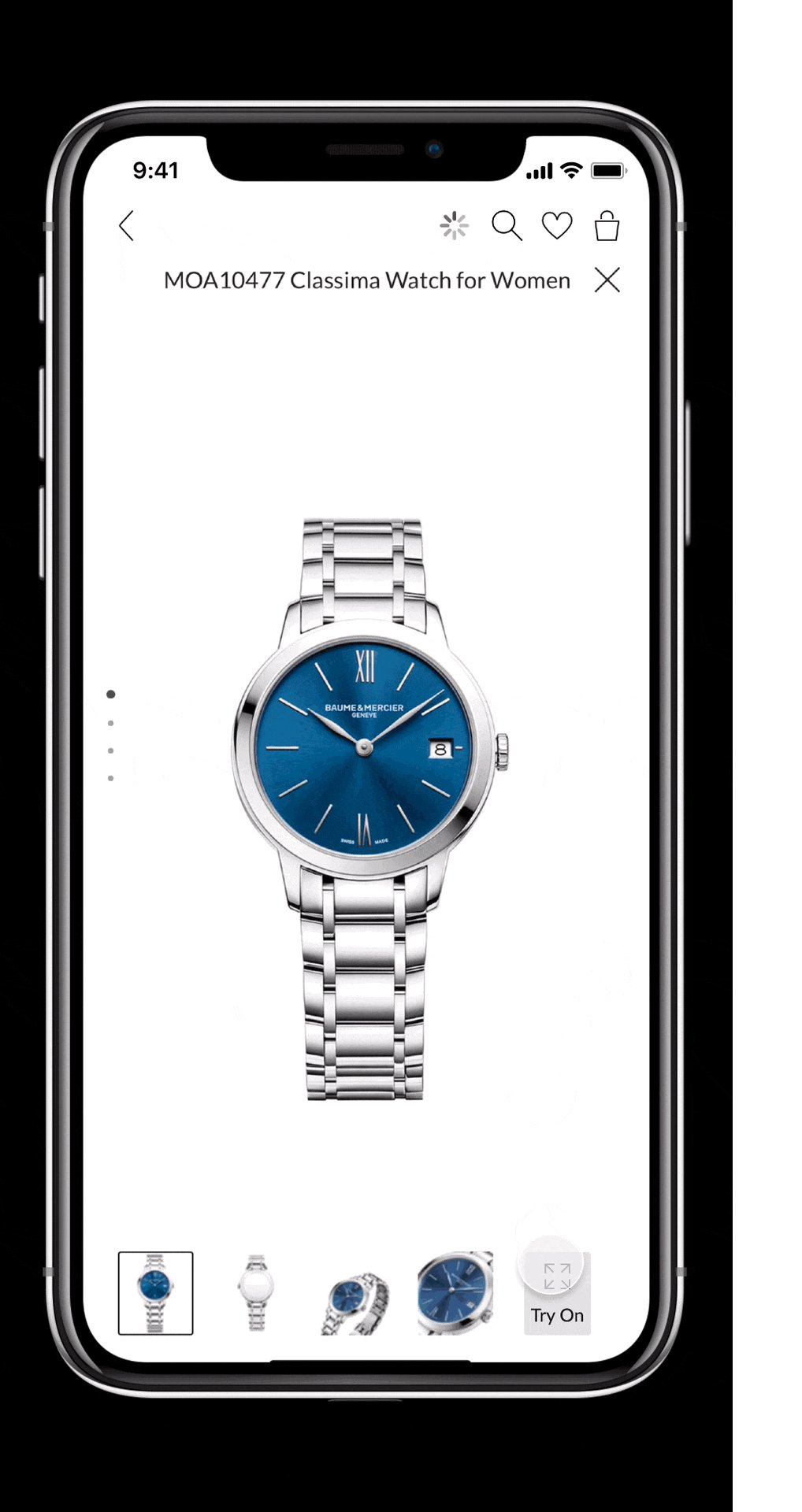
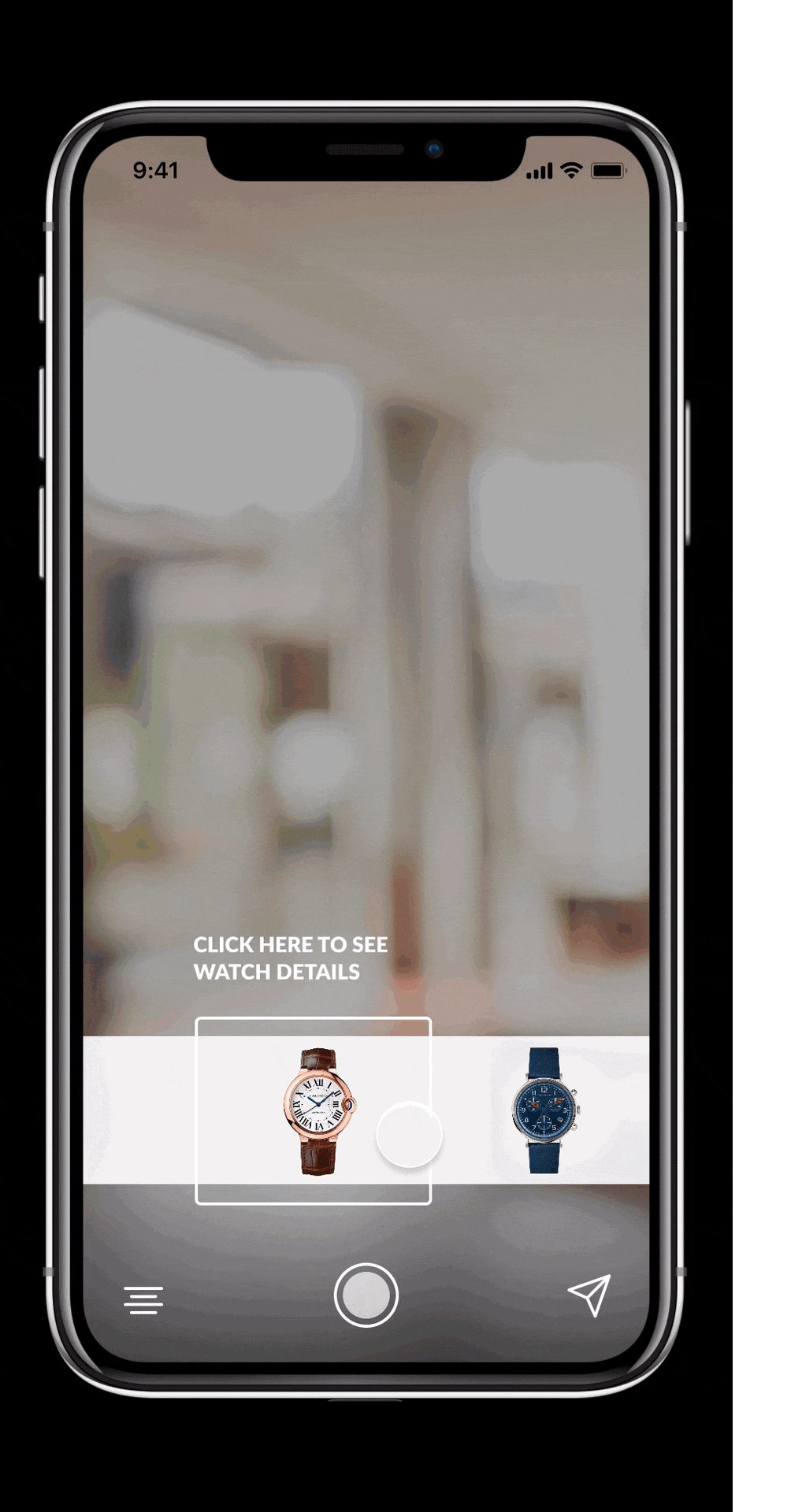
Ideation
BRAINSTORMING AND WIREFRAMING

HINT Prioritisation

MoSCoW Framework

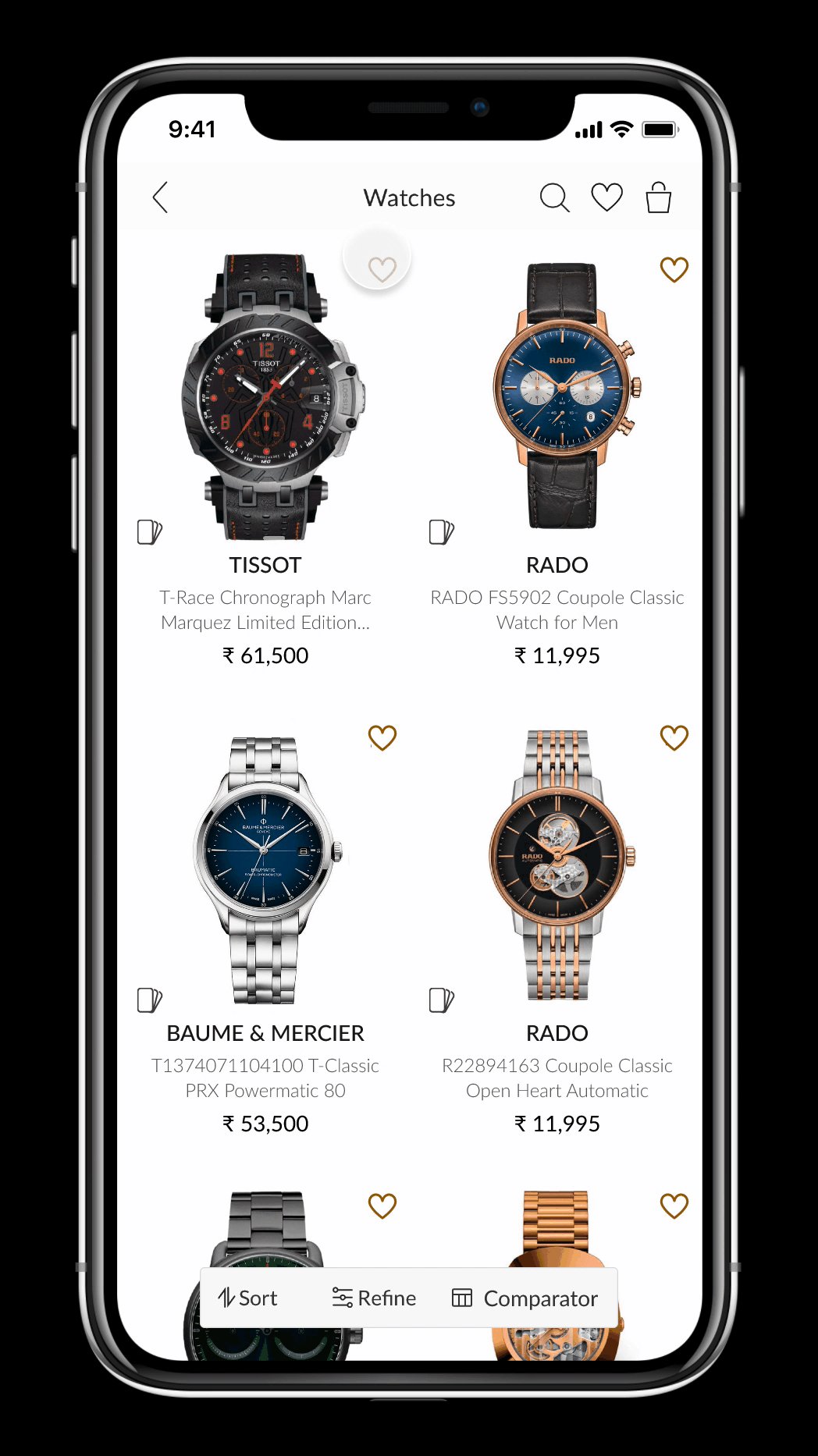
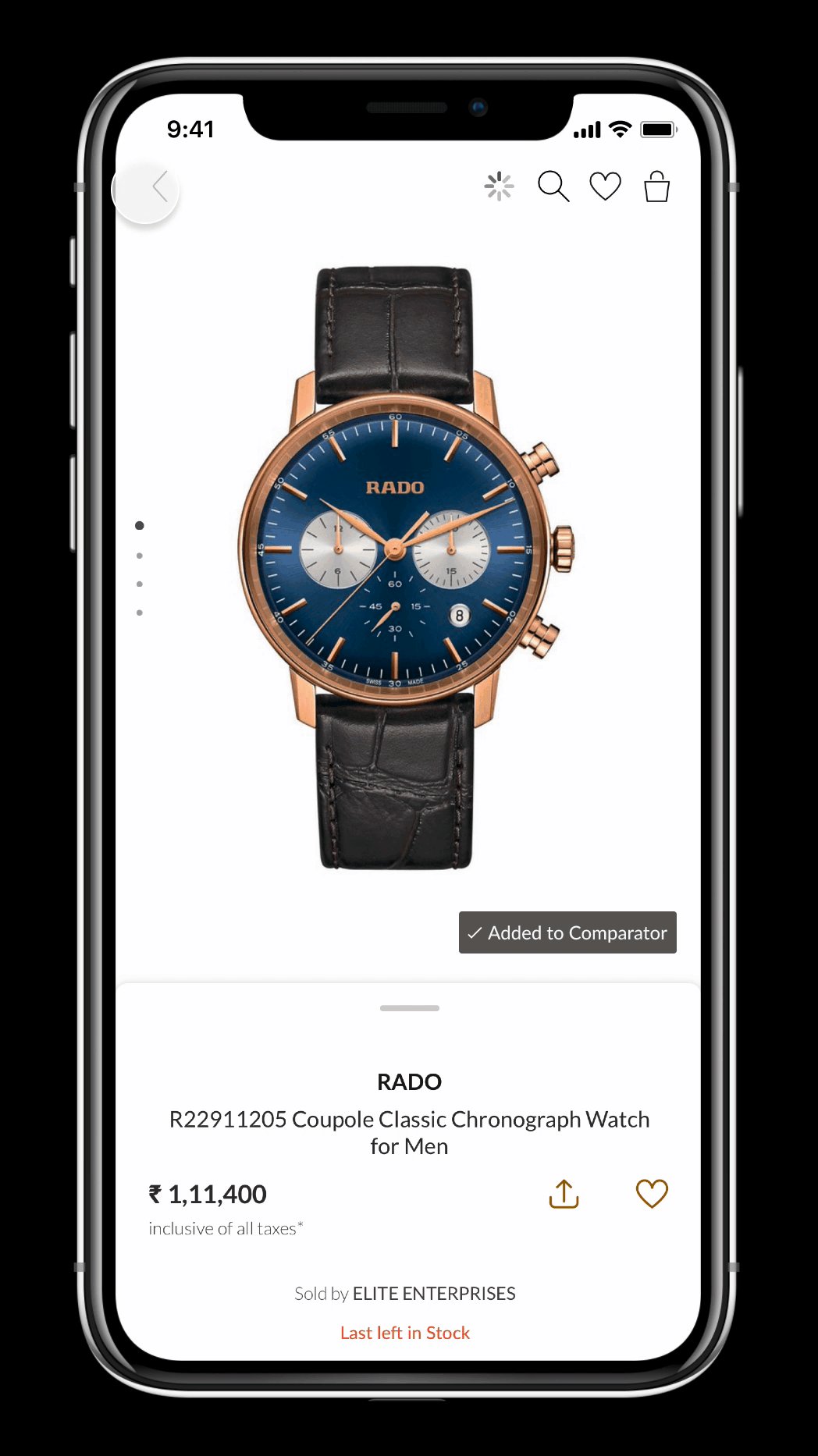
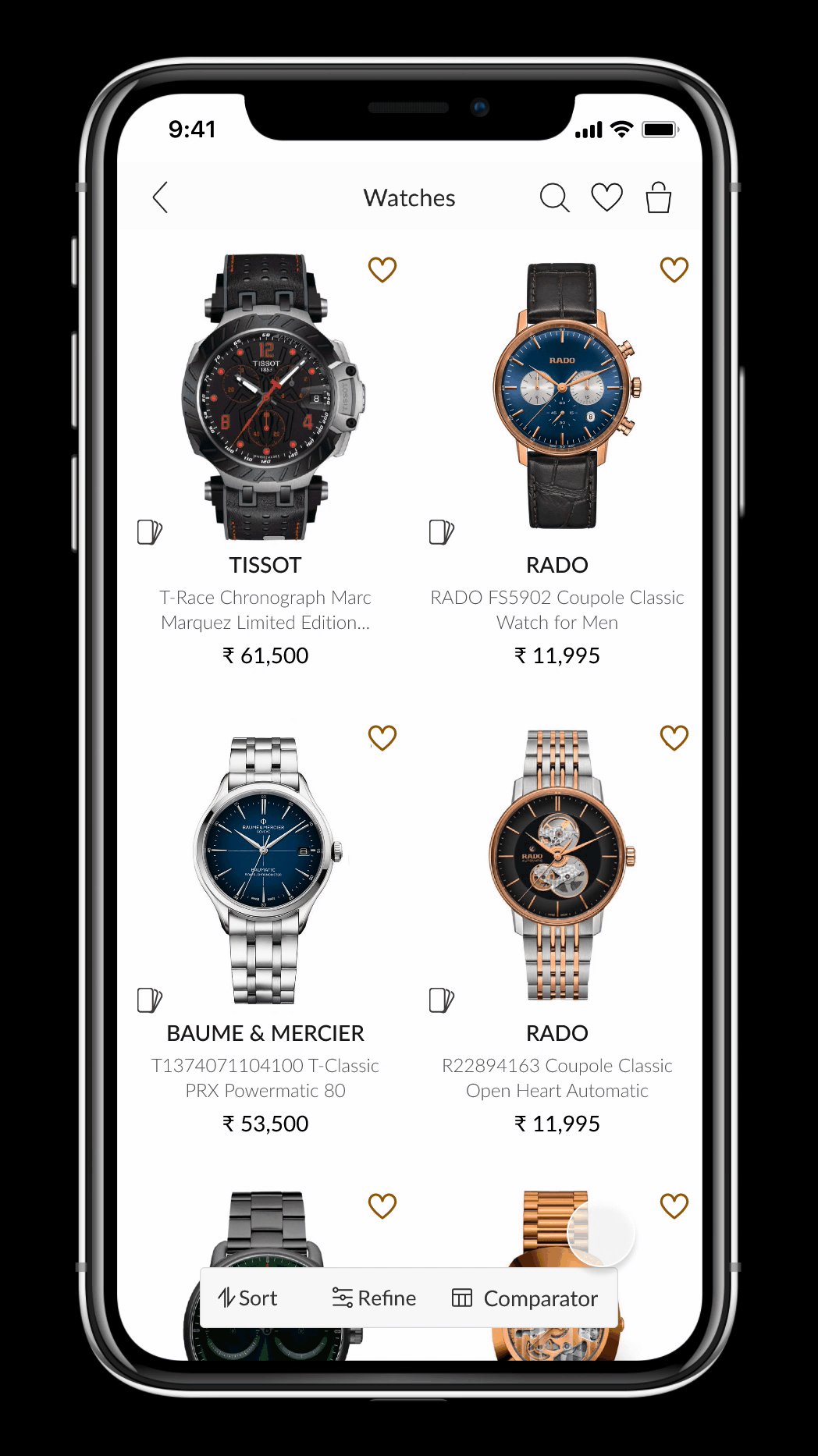
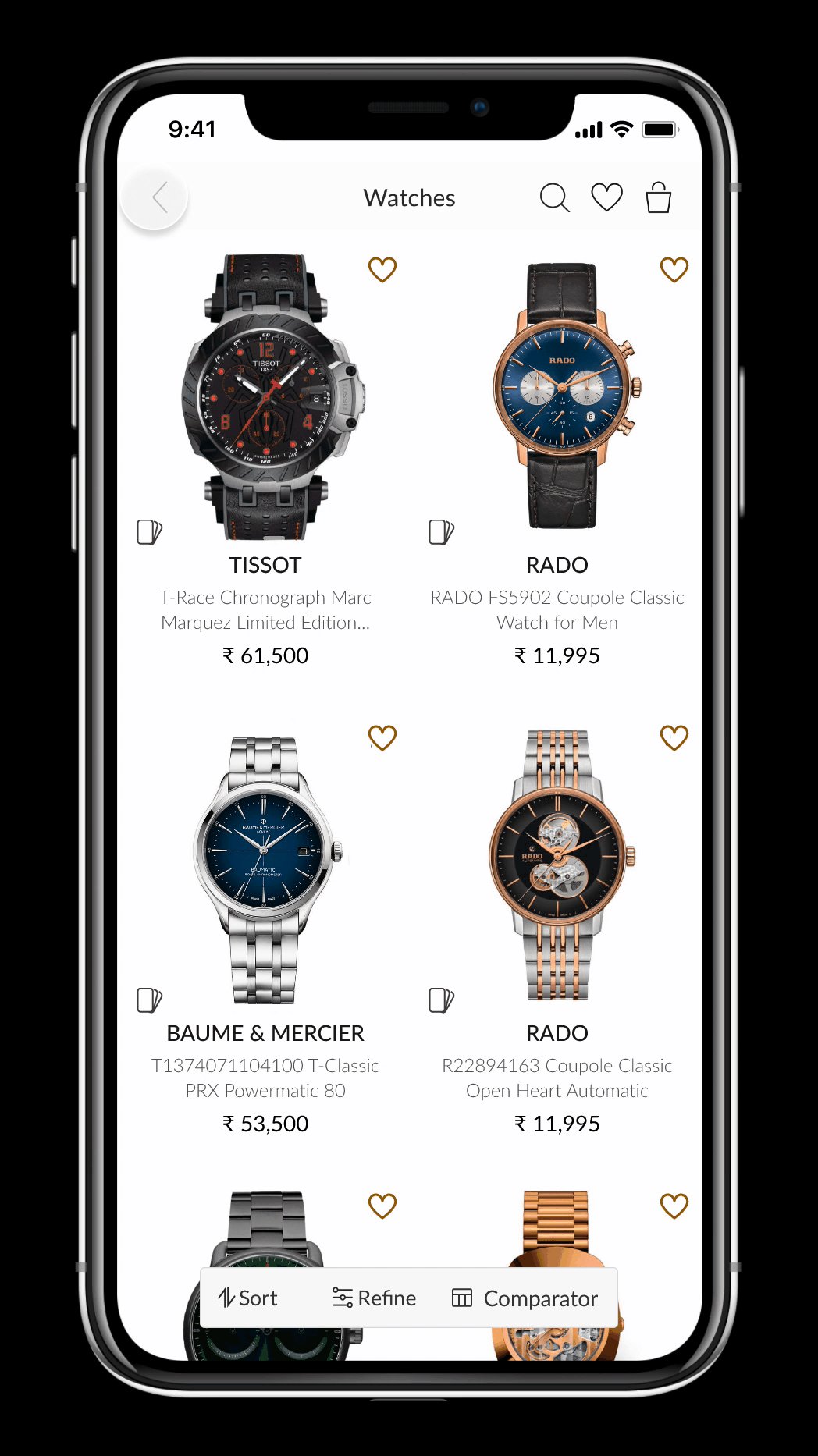
User Journey
The HINT prioritisation framework helped us to score and decide which features need to be further worked upon and taken ahead to the wireframe stage of the design process. For each step in the user journey, we began ideating keeping in mind:
-
What are the USER GOALS at this point in the buying journey?
-
What are theEXPERIENCE GOALS to achieve a delightful & immersive overall experience for users?
-
What are the BUSINESS GOALS to track success rate and ultimately improve conversions















Learning Outcome
-
About watches & luxury in general
-
Empathising with users at each step of the way
-
Design decision making
-
Thinking about scalability while designing
Next Steps
-
Test it out with users
-
Launch one-by-one through AB testing to validate that the solutions

